Random Post Widget For Blogger With Pictures
Hello friends,
Welcome to today's "Mdalamintips.com" Blogger tutorial. I will show you how to insert a random post Widget on a Blogger blog with thumbnails and without thumbnails with images.
Here Blogger has a popular posts gadget, but if we want to show a previous blog post then Blogger doesn't have any gadget like that, so here I provide a random post widget that allows us to show you the previous post randomly.
Down steps: -
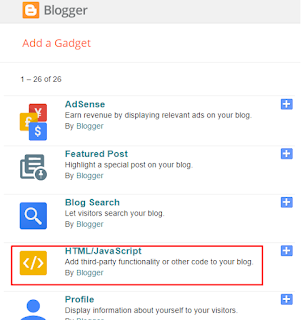
Step 1: Go to Blogger Layout and click the Add a Gadget link.
Step 2: Click here on the HTML / JavaScript gadget.
Step 3: Now paste the code into the content area and click the Save button.
Random posts with thumbnail
-----------------------------------------------------------------<style>
#bo-random-posts img{background:#fff;height:50px;float:left;width:50px;margin:5px 5px 0px 0px;-webkit-border-radius:50%;border-radius:50%;-moz-border-radius:50%;padding:3px;}
#bo-random-posts img:hover{opacity: 0.5;filter: alpha(opacity=50);}
ul#bo-random-posts {list-style-type: none;background-image: url("");background-repeat: no-repeat;}
#bo-random-posts li {margin: 10px 0;}
#bo-random-posts li a{padding: 5px 0;text-decoration: none;}
.bo-random-summary {display: block;}
</style>
<ul id='bo-random-posts'>
<script>
var borp_number = 5;
var borp_details = 'yes';
var borp_chars = 60;
var borp_details2 = 'no';
var borp_comments = 'Comments';
var borp_commentsd = 'Comments Disabled';
var borp_current = [];
var total_randomposts = 0;
var borp_current = new Array(borp_number);
function randomposts(json) { total_randomposts = json.feed.openSearch$totalResults.$t}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue(){for(var r=0;r<borp_number;r++){for(var n=!1,o=get_random(),t=0;t<borp_current.length;t++)if(borp_current[t]==o){n=!0;break}n?r--:borp_current[r]=o}}function get_random(){return 1+Math.round(Math.random()*(total_randomposts-1))}
</script>
<script>function random_posts(t){for(var e=0;e<borp_number;e++){var r=t.feed.entry[e],s=r.title.$t;if("content"in r)i=r.content.$t;else if("summary"in r)i=r.summary.$t;else var i="";if((i=i.replace(/<[^>]*>/g,"")).length<borp_chars)var a=i;else{var n=(i=i.substring(0,borp_chars)).lastIndexOf(" ");a=i.substring(0,n)+"…"}for(var o=0;o<r.link.length;o++){if("thr$total"in r)var l=r.thr$total.$t+" "+borp_comments;else l=borp_commentsd;if("alternate"==r.link[o].rel){var m=r.link[o].href,c=r.published.$t;if("media$thumbnail"in r)var u=r.media$thumbnail.url;else u="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEmpC-gtrtlsuFNMq9y-_a-4FTzJwy16VE3S0wFT6KpOlvrvS4SiFI2D_LRtYmjA3c6oMVBvYb1kzE1pQxDEpZ_JtS4Sgnl85ijNIjDsqI_FfYTTwjCqLYByEEAETKfgErmjEy-3k78obA/s1600/no_thumb.png"}}document.write("<li>"),document.write('<img alt="'+s+'" src="'+u+'"/>'),document.write('<div><a href="'+m+'" rel="nofollow">'+s+"</a></div>"),"yes"==borp_details&&document.write("<span>"+c.substring(8,10)+"."+c.substring(5,7)+"."+c.substring(0,4)+" - "+l),"yes"==borp_details2&&document.write('<span class="random-summary">'+a),document.write('<div style="clear:both"></div></li>')}}getvalue();for(var i=0;i<borp_number;i++)document.write('<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&start-index='+borp_current[i]+'&max-results=1&callback=random_posts"><\/script>');</script>
</ul>
------------------------------------------------------------------
Random posts without a thumbnail
----------------------------------------------------------------------
<style>
#bo-rp-box{float:left;margin-bottom:10px;margin-top:0px;}
#bo-rp-box ul{margin:0px;float:left;margin-left:20px;padding:0px;}
#bo-rp-box li{vertical-align:middle;list-style:disc outside url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaGzBXsv0sTm-ACljur10SujSoDCYO3OKkZKJJ4y6snn2jgXU4WRqqbzV62PvcSfi-zajc_I1eJj-MkE00HkexO4QNGL9d3FTw4tT8wW9ohLAtLB3ZuaP6K1xWNMmUoWcpnRzEaetqvZGl/s1600/b1.png"); margin-bottom:0;width:auto;margin-top:0;padding:10px 0;}
#bo-rp-box a{color:#0F0F0F;text-decoration:none;font-size:14px}
#bo-rp-box a:visited {text-decoration: none;color:blue;}
#bo-rp-box a:hover{color:blue}
</style>
<script>
function rp_results_label(r){for(var e=0;e<r.feed.entry.length;e++){var l=r.feed.entry[e];rpTitles[rpTitlesNumb]=l.title.$t;for(var t=0;t<l.link.length;t++)if("alternate"==l.link[t].rel){rpUrls[rpTitlesNumb]=l.link[t].href,rpTitlesNumb++;break}}}function removeRandomDuplicate(){for(var r=new Array(0),e=new Array(0),l=0;l<rpUrls.length;l++)contains(r,rpUrls[l])||(r.length+=1,r[r.length-1]=rpUrls[l],e.length+=1,e[e.length-1]=rpTitles[l]);rpTitles=e,rpUrls=r}function contains(r,e){for(var l=0;l<r.length;l++)if(r[l]==e)return!0;return!1}function showRandomLabels(){for(e=0;e<rpUrls.length;e++)rpUrls[e]==currentposturl&&(rpUrls.splice(e,1),rpTitles.splice(e,1));var r=Math.floor((rpTitles.length-1)*Math.random()),e=0;for(rpTitles.length>1&&document.write("<ul>");e<rpTitles.length&&e<20&&e<maxresults;)document.write('<li><a href="'+rpUrls[r]+'">'+rpTitles[r]+"</a></li>"),r<rpTitles.length-1?r++:r=0,e++;document.write("</ul>")}var rpTitles=new Array,rpTitlesNumb=0,rpUrls=new Array;
</script>
<div id="bo-rp-box">
<script src="/feeds/posts/default?alt=json-in-script&callback=rp_results_label&max-results=10"></script>
<script>
var currentposturl="";
var maxresults=10;
removeRandomDuplicate(); showRandomLabels();
</script>
</div>
=============================================
Step 4: Now open the Blogger blog.
Read More Blog>>>>>>>
How To Customize Blog Post Title In Blogger
How To Add Blogger Post Zoom Out/In Hover Effect On Images
How To Add Loading Animation in Blogger Site on Blogspot
How To Add Random Blogger Post Widget With Pictures
Hope you enjoy this post. If you have any problem, please comment.